Tiep Phan · · 1 min read
JavaScript · Lập Trình · Lập Trình Angular · Programming · Web Development
Thử Nghiệm Với Angular 2 Phần 1: Component và Data Binding
Xin chào các bạn, đây là bài học đầu tiên trong series Thử Nghiệm Với Angular 2, trong bài học này chúng ta sẽ cùng tìm hiểu về Angular 2 Component và Data Binding trong Angular 2.
Nội dung
Đây là bài kế tiếp bài giới thiệu lúc trước mình đã làm.
Từ bài này trở đi mình sẽ tạo video để mô tả trực quan hơn. Các bạn có thể trở lại bài trước để tham khảo các phần mềm cần cài đặt, hay các chi tiết mà trong video mình có thể bỏ qua.

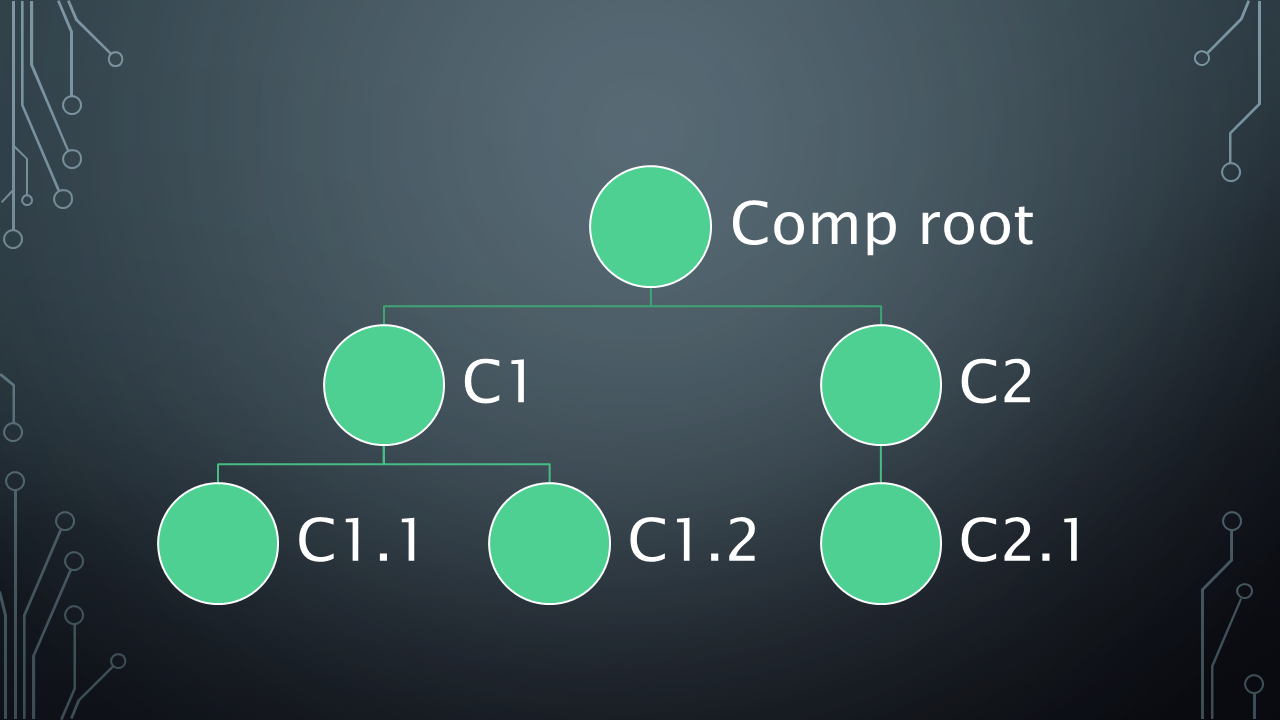
Angular 2 Component Hierarchy
Video bài học
Tham khảo
Một số link hữu ích cho các bạn tham khảo về kiến trúc của Angular 2:
Architecture Overview: kiến trúc tổng thể của ứng dụng Angular 2 như Component, NgModule, Data Binding, …
https://angular.io/docs/ts/latest/guide/architecture.htmlTemplate Syntax: Các cú pháp để thao tác trên template.
https://angular.io/docs/ts/latest/guide/template-syntax.htmlCheat Sheet: từ điển tham khảo cho Angular 2 developer.
https://angular.io/docs/ts/latest/guide/cheatsheet.htmlAngular-CLI: tool để khởi tạo một app sử dụng Angular 2.
https://github.com/angular/angular-cli