Tiep Phan · · 2 min read
JavaScript · Lập Trình · Lập Trình Angular · Programming · Web Development
Angular 4.0.0 Có Gì Mới?
Tháng 3-2017, Angular team đã phát hành Angular 4, vậy Angular 4 có gì mới, có những gì thay đổi mà chúng ta cần lưu ý. Bài này sẽ giới thiệu cho các bạn những điểm mới trong Angular 4.
1. Tổng quan
- New features: Những tính năng mới có trong phiên bản mới.
- Breaking changes: Những thay đổi ở phiên bản mới có thể làm hệ thống hiện tại bị lỗi khi nâng cấp.
- Deprecated: Những thay đổi không được sử dụng trong phiên bản mới, và ở phiên bản tiếp theo sẽ bị loại bỏ đi.
2. New features
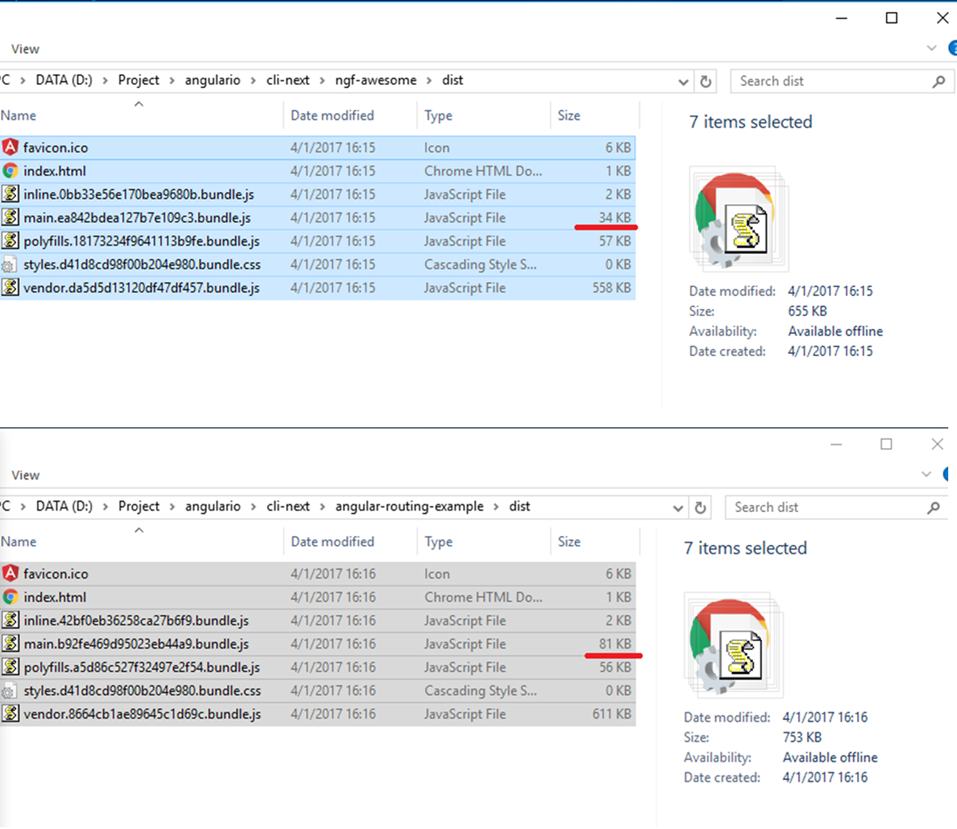
- Smaller & Faster: new View Engine giúp giảm kích thước code gen ra khoảng 60% so với trước đây.
- Tương thích với TypeScript 2.1, 2.2, Angular Universal, Source Maps for Templates.

-
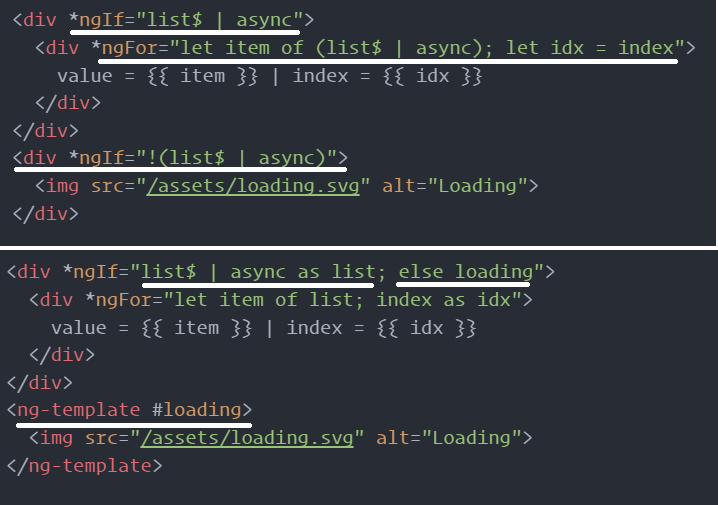
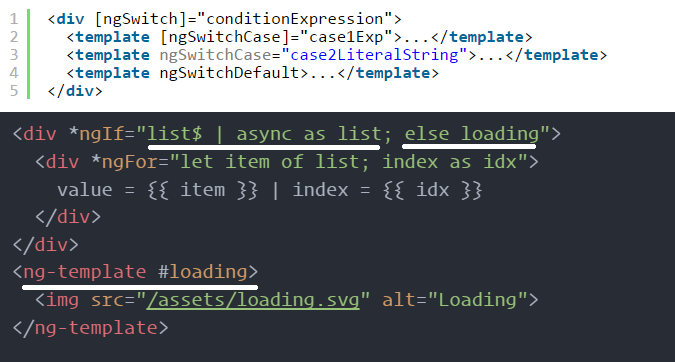
Cải tiến ngIf, ngFor: tạo ra các local variable, if/else:

-
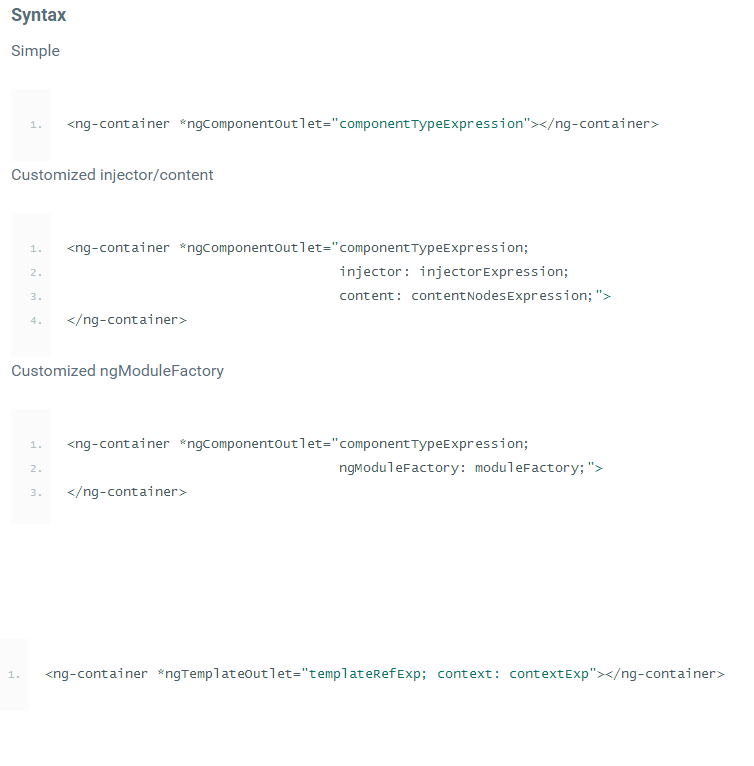
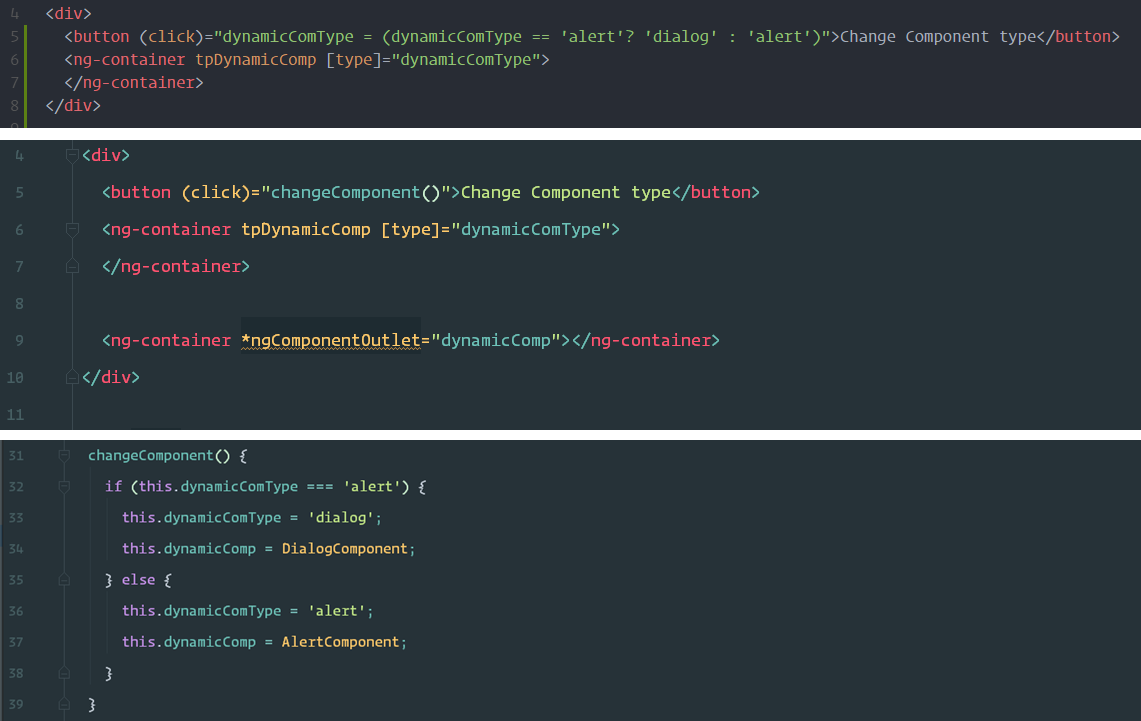
Giới thiệu NgComponentOutlet và NgTemplateOutlet tương thích với * syntax.
Cú pháp của NgComponentOutlet và NgTemplateOutlet:

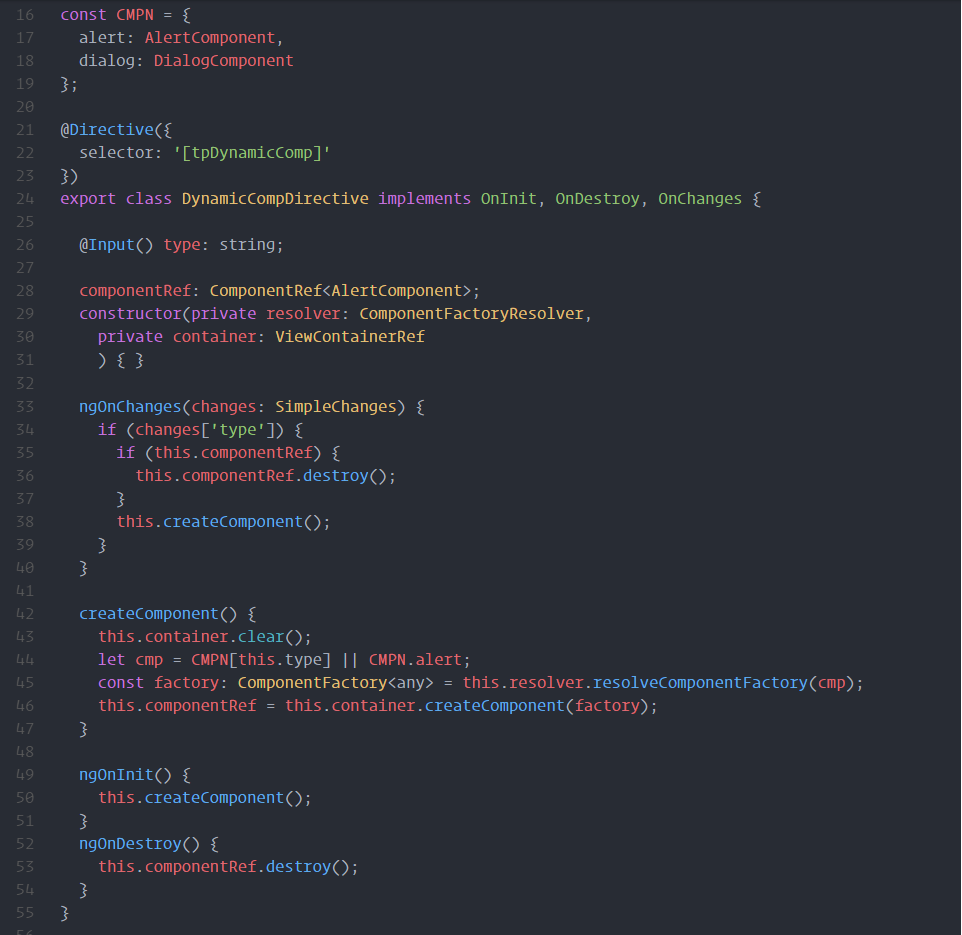
Tạo dynamic component trong Angular:


3. Breaking changes
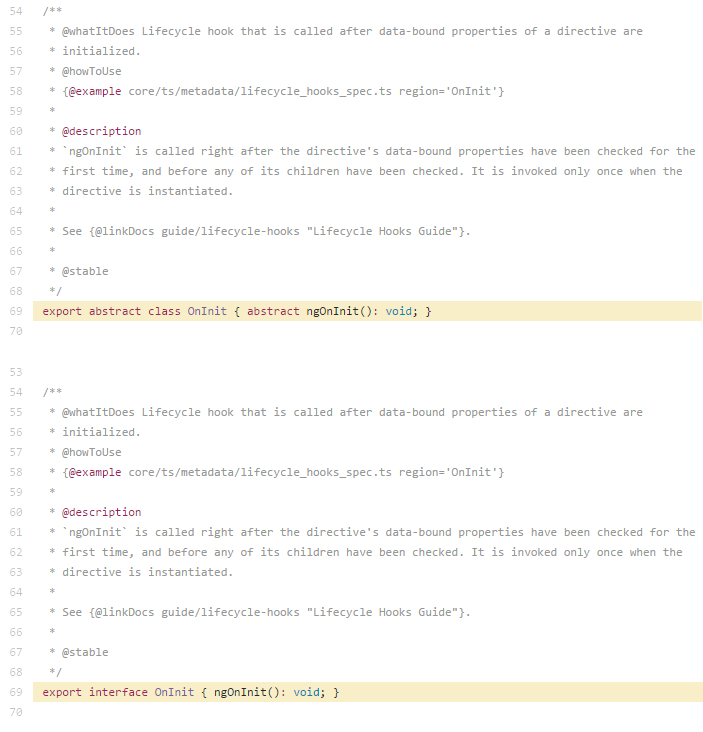
- Lifecyle events: thay thế toàn bộ là interface nên phải thay thế hết kế thừa các event này thành “implements”, không được sử dụng “extends” như ở phiên bản 2.
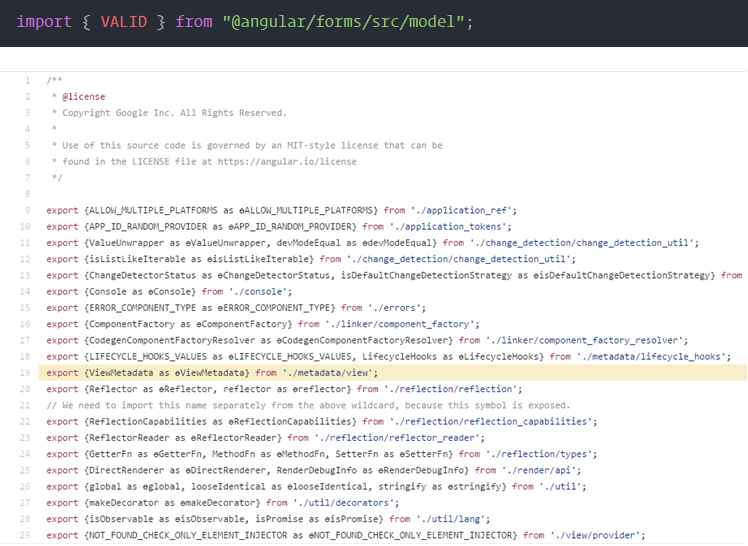
- Không cho phép deep imports và tất cả các export được đặt ký tự ɵ ở đầu thì không được phép sử dụng trong ứng dụng của bạn.

Các imports không hợp lệ trong Angular 4:

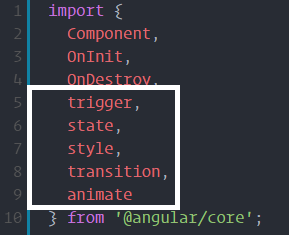
- Animation đã tách riêng khỏi @angular/core, thay vào đó là import BrowserAnimationsModule từ @angular/platform-browser/animations và các thành phần như trigger từ @angular/animations.

4. Deprecated
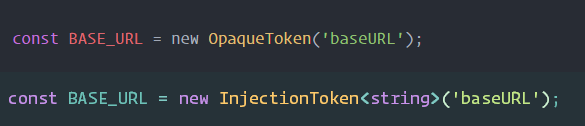
OpaqueTokenthay thế bằngInjectionToken<Type>

- Renderer thay thế bằng Renderer2
<template>thay thế bằng<ng-template>

5. Video bài học
6. Tham khảo
- Blog
- TypeScript strictNullChecks
- Lịch trình phát hành phiên bản và tính tương thích giữa các phiên bản Angular
Ngoài ra, còn khá nhiều các API bị đánh dấu là deprecated, bạn có thể vào trang documentation của Angular để tìm hiểu thêm tại địa chỉ: https://angular.io/search/#stq=deprecated&stp=1