Tiep Phan · · 1 min read
JavaScript · Lập Trình Angular · Programming · Web Development
Angular Trong 5 Phút: Deploy Angular Application Lên Firebase Hosting
Giới Thiệu
Trong bài này chúng ta sẽ tìm hiểu cách để deploy ứng dụng Angular lên Firebase Hosting.
1. Build Angular Application
Các bạn chạy lệnh build sau để build ứng dụng đã viết:
$ ng build --prod
2. Install Firebase Tools
Firebase cung cấp 1 CLI cho phép chúng ta thao tác từ command line. Để sử dụng CLI này, chúng ta chỉ cần install package sau:
$ npm i -g firebase-tools
3. Login Vào Firebase
Các bạn chạy lệnh sau và Login vào tài khoản tương ứng.
$ firebase login
Nếu muốn Login vào 1 tài khoản khác, thì chỉ cần Logout bằng lệnh:
$ firebase logout
4. Init Firebase
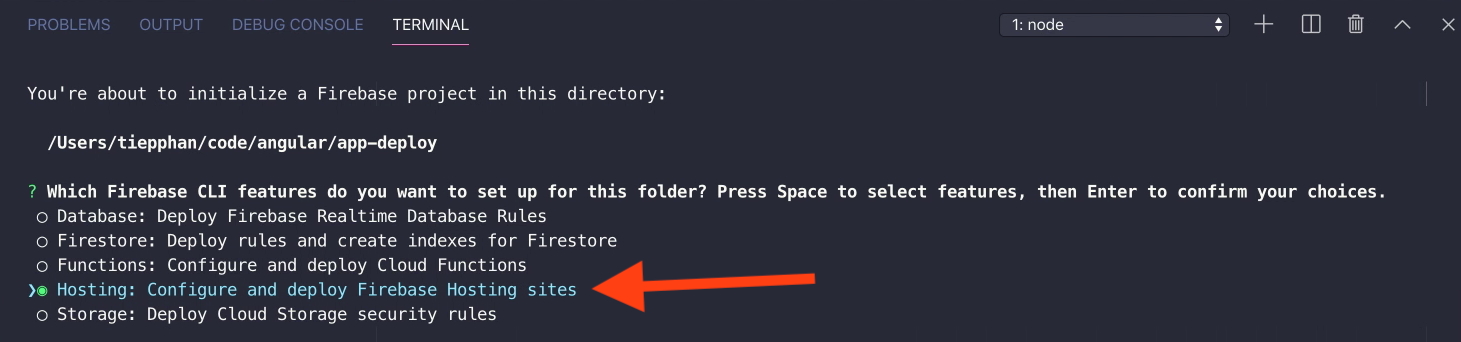
Các bạn chạy lệnh sau và chọn Hosting khi được hỏi như hình.
$ firebase init

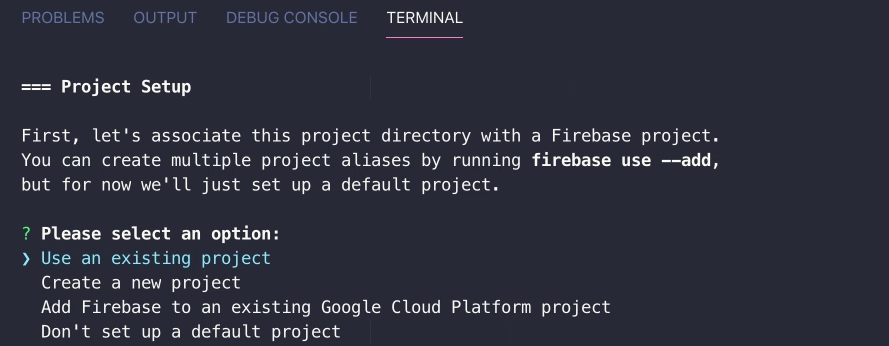
Lựa chọn tạo mới hoặc sử dụng project có sẵn:

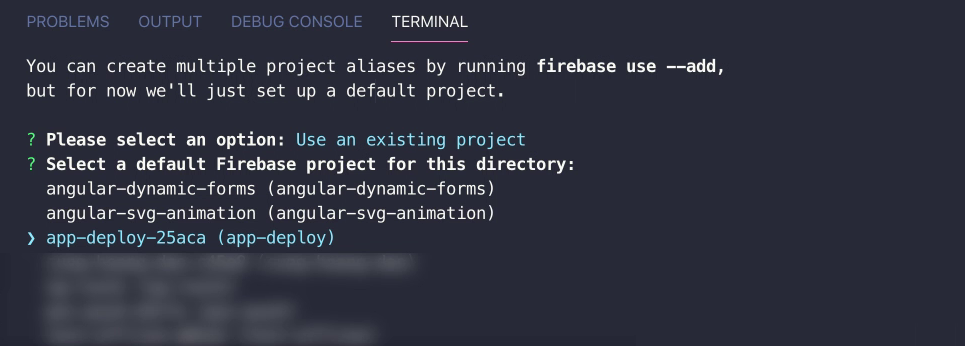
Chọn project để deploy:

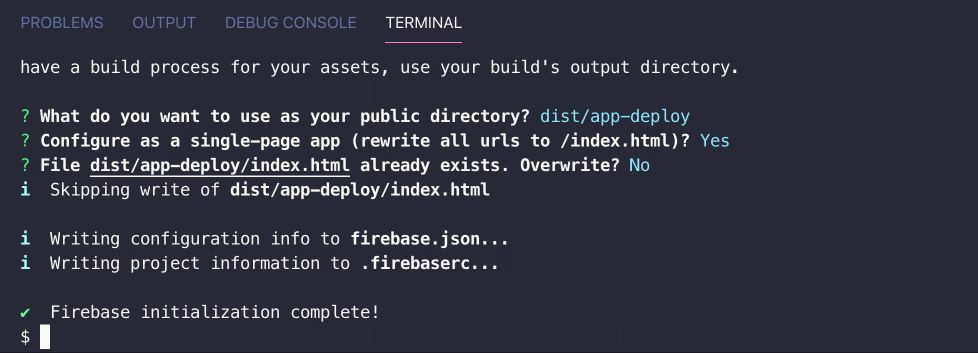
Trả lời lần lượt 3 câu hỏi:
Câu 1: directory mà bạn muốn deploy.
Câu 2: bạn có sử dụng rewrite khi dùng Single Page App hay ko (thường là có).
Câu 3: bạn có muốn override file index.html không (thường là không).

5. Deploy Angular Application
Để deploy chúng ta chỉ cần chạy lệnh sau:
$ firebase deploy --only hosting